了不起的Chrome浏览器(6):Chrome 94开始WebGPU试用,Web的图像渲染及机器学能力更强了
摘要: 9月21日正式发布的Chrome 94,带来了哪些有意思的新特性呢?
背景
十多年来,Web技术突飞猛进,其中Chrome功不可没,了解Chrome可以帮助我们理解前端行业的发展趋势。
因此,我将以《了不起的Chrome浏览器》为题,对Chrome的每一个版本的重要特性进行详细解读,同时分享一些自己的一些思考:
- 了不起的Chrome浏览器(1):Chrome 89开启Web应用的物联网时代
- 了不起的Chrome浏览器(2):Chrome 90将默认使用HTTPS,Web更安全了
- 了不起的Chrome浏览器(3):Chrome 91支持WebAssembly SIMD,加速Web在AI等领域的应用
- 了不起的Chrome浏览器(4):Chrome 92新增at和randomUUID方法,Canvas支持Display P3色域
- 了不起的Chrome浏览器(5):Chrome 93支持Error Cause,我国首个ECMAScript提案可以用了
通过专注于Chrome的写作,既可以可以提高我的专业能力,也可以提高个人影响力。我的长期目标是在2025年出版一本关于Chrome的书,毕竟出版自己的书每一个写作者最高的追求。
我是寒雁,一个热爱写代码和写文章的程序员,欢迎关注我的微信公众号寒雁Talk。
TL;TR
- Chrome 94最大的亮点是什么?全村最靓的仔无疑是WebGPU,它为Web应用提供了直接使用GPU的能力,可以用于加速3D渲染以及数据并行计算,为Web应用在游戏以及人工智能领域打开了另外一扇窗。WebGPU得到了各个主流浏览器的支持,因此成为W3C标准只是时间问题。不过,Chrome 94只是开始试用(origin trial),正式发布要等到Chrome 98,时间大概是明年2月份。
- Chrome 94是哪天发布的?2021-09-21
- Chrome 94更新了多少个特性?13个,具体有哪些特性可以查看Chrome Platform Status
- Chrome 94将使用哪个版本的V8引擎?v9.4
- 我感兴趣的正式特性有哪些?
- 我感兴趣的试用(origin trial)特性有哪些?
详细解读
WebGPU
Chrome 94新增了试用特性WebGPU,提供了使用GPU的Web API,可以用于图像渲染(比如3D渲染)以及进行数据并行计算(比如机器学习)。
WebGPU对于Web来说无疑是一个革命性的特性,计算机行业本质上是通过摩尔定律(摩尔为CPU厂商Intlel的创始人之一)以及黄氏定律(黄氏即黄仁勋,GPU厂商英伟达的创始人,别号核弹教父)所推动的,芯片计算能力的提升为我们带来历次计算机行业革命:个人电脑、互联网、移动互联网、人工智能。当GPU的计算能力越来越强,越来越重要时,Web却不能很好得利用,这显然是不合理的。
WebGPU这个特性所对应的是WebGPU和WebGPU Shading Language这2个提案,由Google、Mozilla以及Apple的工程师负责。WebGPU和WebGPU Shading Language提案都是由W3C的GPU for the Web工作组起草的,该工作组成立于2017,经过4年的努力,WebGPU终于开始试用了,也是不容易啊!WebGPU提案定义了Web中使用GPU的API,WebGPU Shading Language(WGSL)提案定义了GPU代码的编程语言。WebGPU得到了4大浏览器巨头(Safari,Firefox、Edge)的支持,因此WebGPU成为正式的W3C标准只是时间问题。
WebGPU于Chrome 94开始试用,预计将于Chrome 98正式发布,时间大概是明年2月份。如此重要的特性,可能大家还没来得及学会怎么使用,只试用3个月时间就正式发布,似乎有点太仓促了。
WebGPU是WebGL的继承者,它们的目标类似,不过WebGPU提供了更加底层的GPU能力。因此,WebGPU的图像渲染能力更强,性能更好,更易用,也更加适用于数据并行计算以及机器学习。
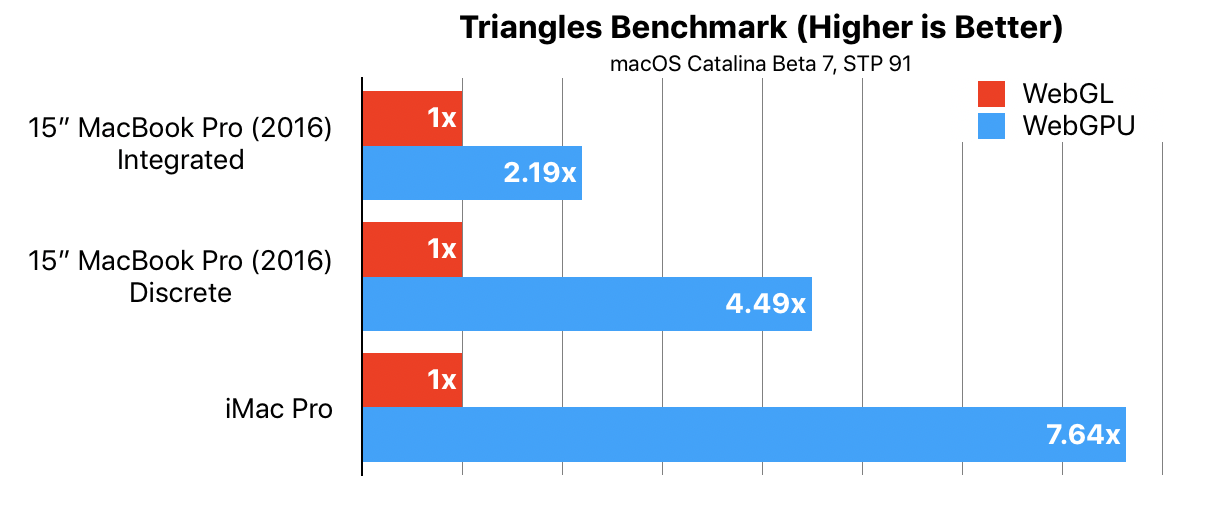
根据Safari的测试结果,WebGPU的性能在各种设备上都远高于WebGL:

图片来源:WebGPU and WSL in Safari
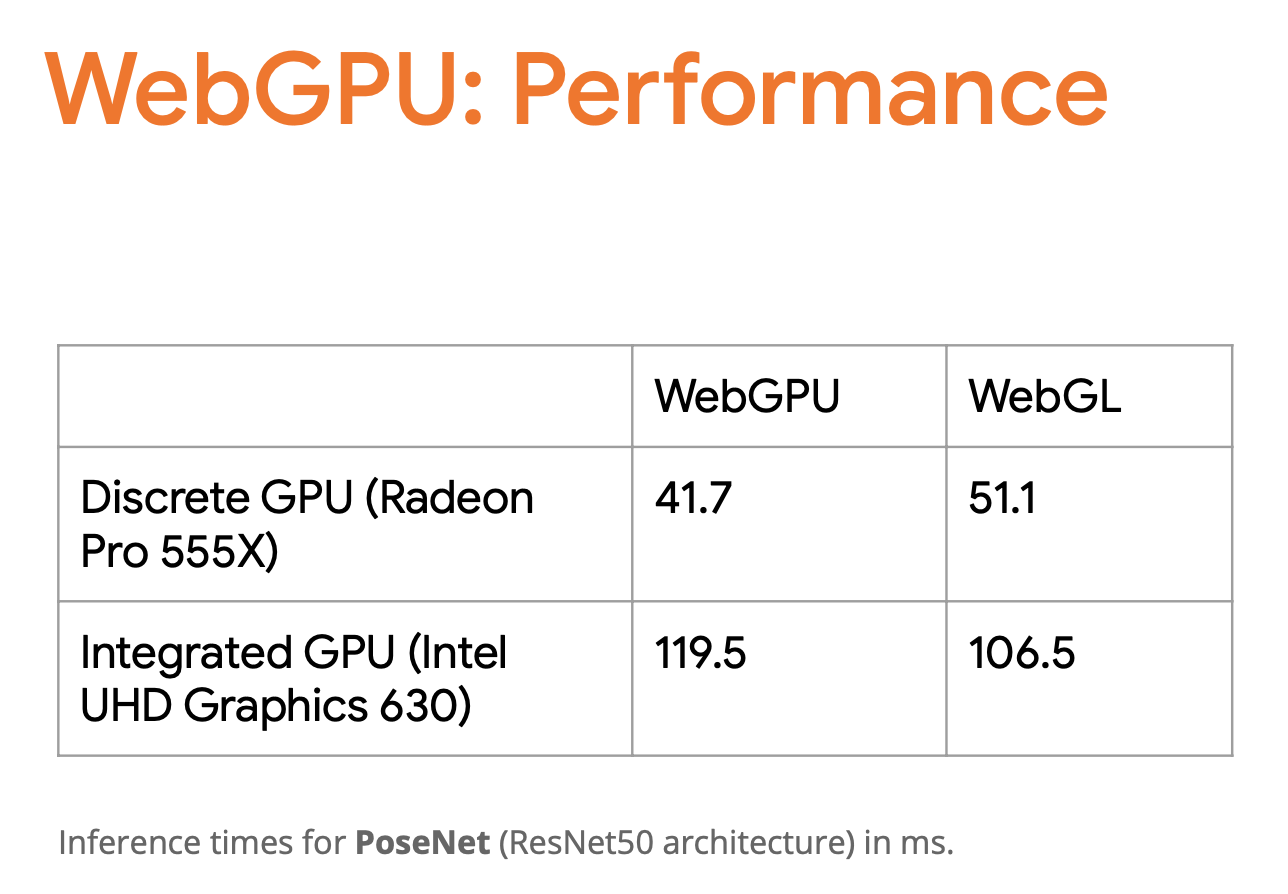
前端机器学习库TensorFlow.js也测试了一下WebGPU,结果发现WebGPU的性能更好,但是差距与WebGL并不是特别明显,有待进一步研究:

图片来源:Fast client-side ML with TensorFlow.js
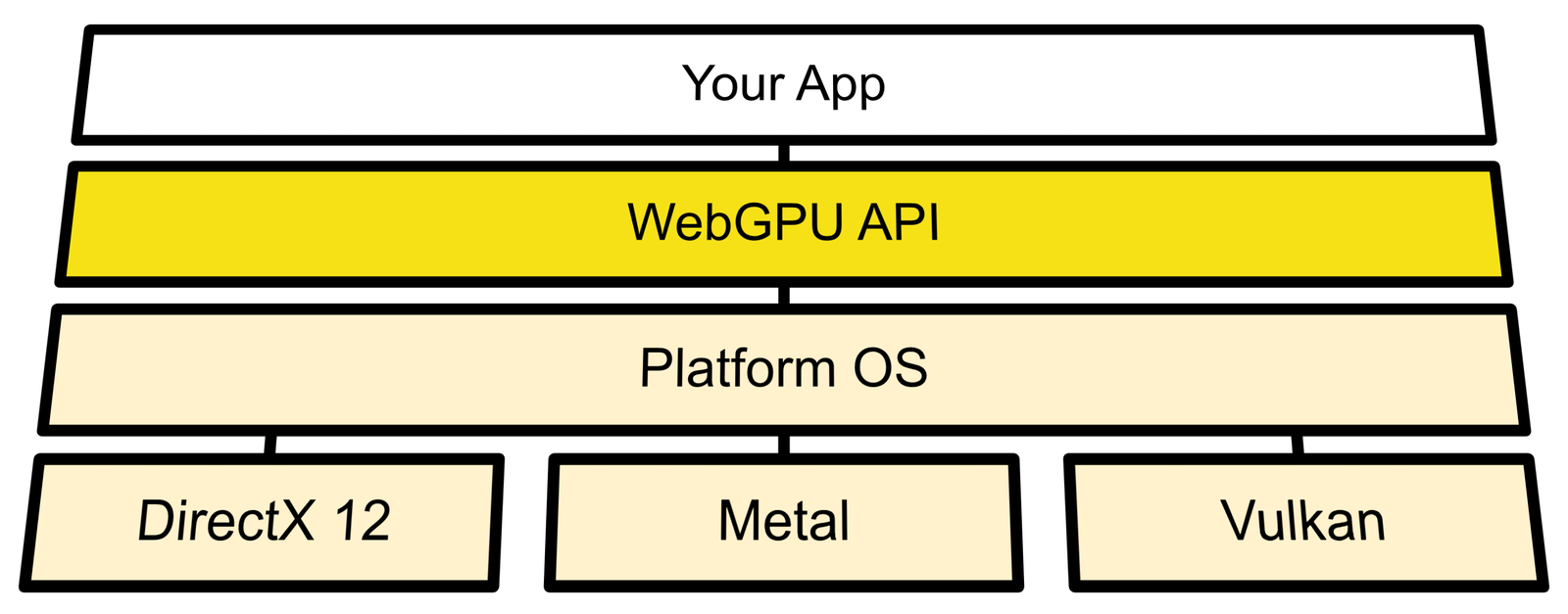
如下图,WebGPU是基于各种GPU API(例如DirectX 12、Metal、Vulkan)实现的。

图片来源:Access modern GPU features with WebGPU
WebGPU提供的是底层API,非常强大,同时也非常复杂。使用WebGPU实现向量乘法的代码长达200行,目测社区将会出现第三方库封装WebGPU,提供更简单的使用方式用于不同的应用场景。
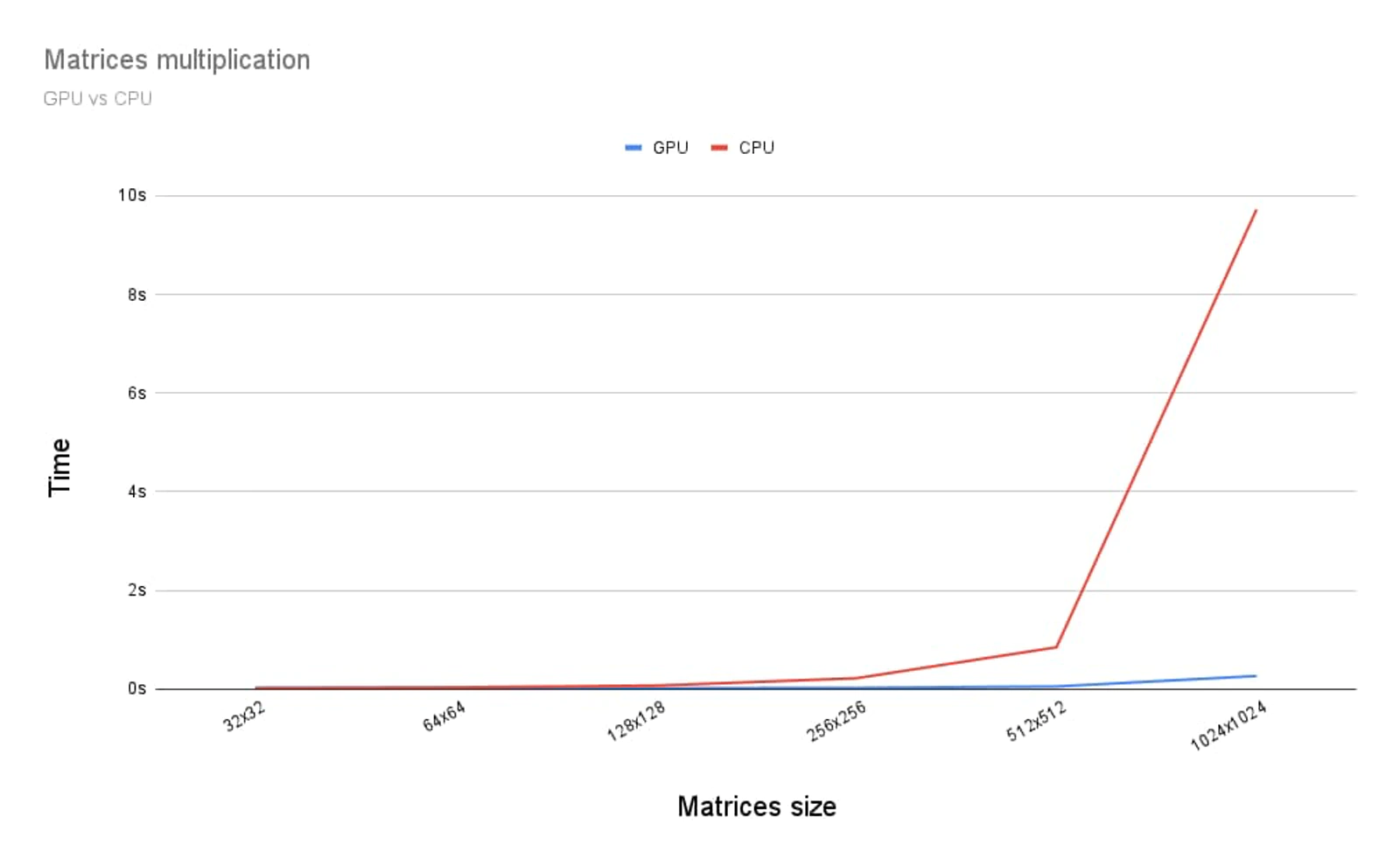
根据测试,使用WebGPU进行向量乘法计算时,随着向量长度增加,其性能远优于使用CPU:

图片来源:Get started with GPU Compute on the web
WebCodecs
Chrome 94正式发布了WebCodecs,使得我们可以直接使用Chrome所提供的图像、音频以及视频的编码/解码能力。
WebCodecs为W3C提案,由Google、Mozilla以及Microsoft的工程师负责,于Chrome 86开始试用。来自Firefox和Edge的工程师共同起草了WebCodecs提案,因此预计该提案将最终成为W3C标准。
Codec为coder和decoder合成词,即编解码器,它可以是硬件,也可以是软件,用于编码以及解码特定的数据格式,比如MP3/AAC/VP9/H264等。
浏览器器支持各种格式的图片、音频以及视频,但是之前我们并不能直接调用相应的编解码器。WebCodecs就是为了解决这个问题,让Web开发者可以直接使用各种编解码器。
为了优化性能同时保持一致性,Google Docs在今年5月份宣布将迁移至基于Canvas的渲染方案。不过,之前Google Docs在处理GIF时,仍然使用了HTML的标签。后来,Google Docs使用了WebCodecs的图片编解码器ImageDecoder将GIF解码,然后再使用Canvas渲染,这样做优化了性能,同时简化了代码架构。
Zoom在其Web Meeting SDK和Web Video SDK中使用了WebCodecs,由于源代码并未开源,因此具体怎么使用的不得而知,应该是用到了视频相关的编解码器。值得一提的是,由于Chrome 93的对WebCodes的更新有Breaking changes,导致Zoom的Web Meeting SDK和Web Video SDK出现了BUG,看来在第三方SDK中直接使用并未正式发布的特性,还是有挺大风险的。
Scheduling APIs: Prioritized scheduler.postTask
Chrome 94正式发布了Scheduling APIs: Prioritized scheduler.postTask特性:
- 新增了scheduler.postTask方法,支持根据优先级调度任务,并支持指定延时调度任务;
- 定义了3个任务优先级,从高到低依次为:user-blocking、user-visible、background;
- 新增了TaskController,支持动态修改任务优先级以及取消任务;
Prioritized Task Scheduling为WICG提案,由Google工程师负责,于Chrome 86开始试用。由于该提案暂未得到其他浏览器厂商的参与和支持,因此该特性最大的风险在于能否成为通用标准。
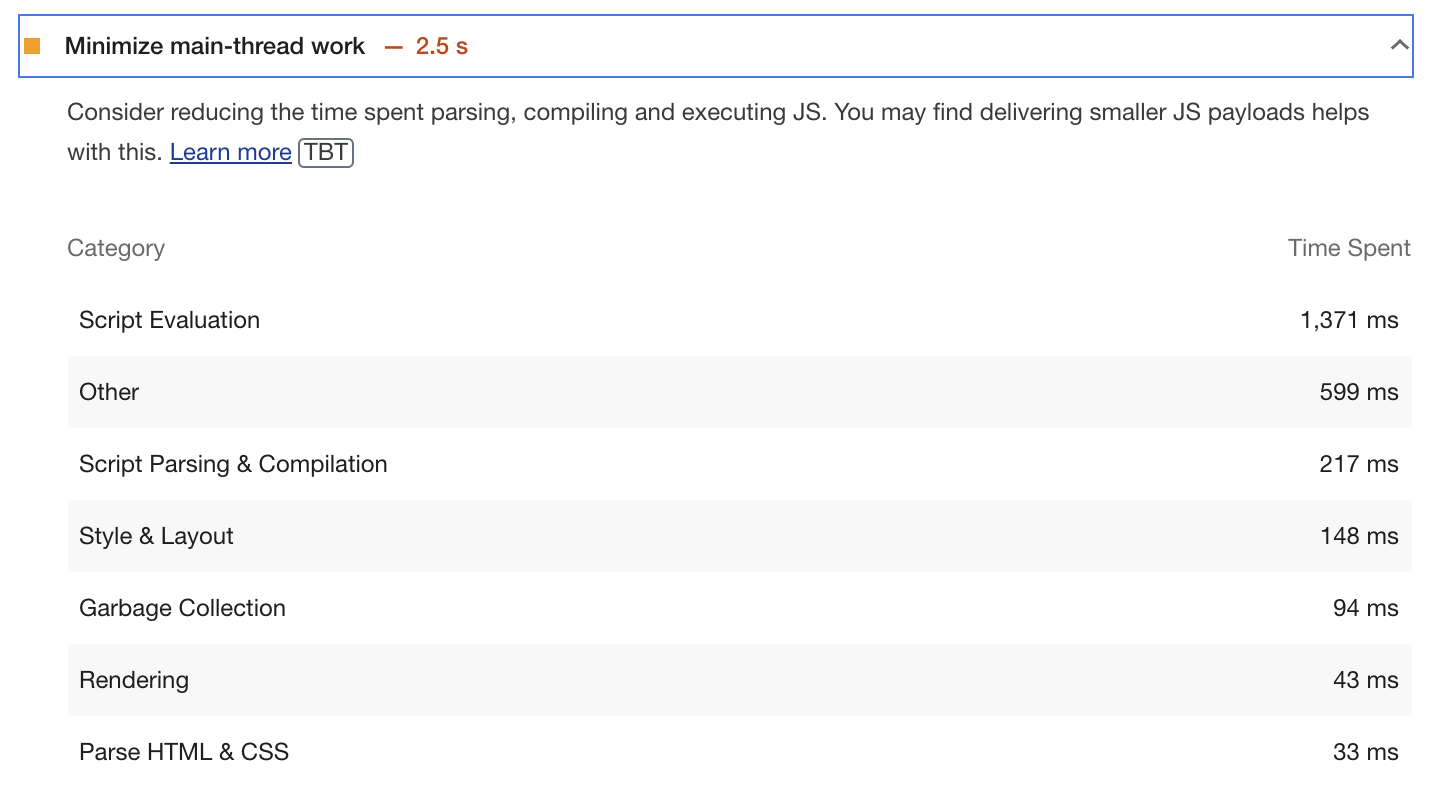
当我们用Lighthouse检测页面时,其中一个检测项为”Minimize main-thread work”,它将主线程的工作分为了下图所示的7个分类,可知主线程所承担的任务异常繁重:

由于主线程需要负责执行的任务过多,如果主线程被低优先级任务或者耗时任务(Long Task,即执行时间超过50ms的任务)过度占用,则会导致浏览器对用户操作的响应过慢,比如点击按钮长时间没有反应,这样会极大地损害用户体验。
用一个最极端的例子来举例,如果JavaScript代码陷入死循环,则页面将基本上完全卡顿,无法响应用户操作。感兴趣的话,可以在控制台执行以下代码:
while (true) { |
如果非关键JavaScript任务(比如日志)过多占用主线程或者关键的JavaScript任务(比如响应用户操作)等待太久,都会伤害用户体验。为了优化主线程的调度,requestIdleCallback和isInputPending等特性相继诞生,requestIdleCallback可以利用主线程渲染页面的空闲时间执行低优先级任务,isInputPending可以用于避免耗时任务阻塞响应用户操作。与requestIdleCallback和isInputPending相比,Prioritized Task Scheduling提案的调度功能更加完备和强大,支持根据优先级调度任务,支持指定延时调度任务,支持动态修改任务优先级以及取消任务。
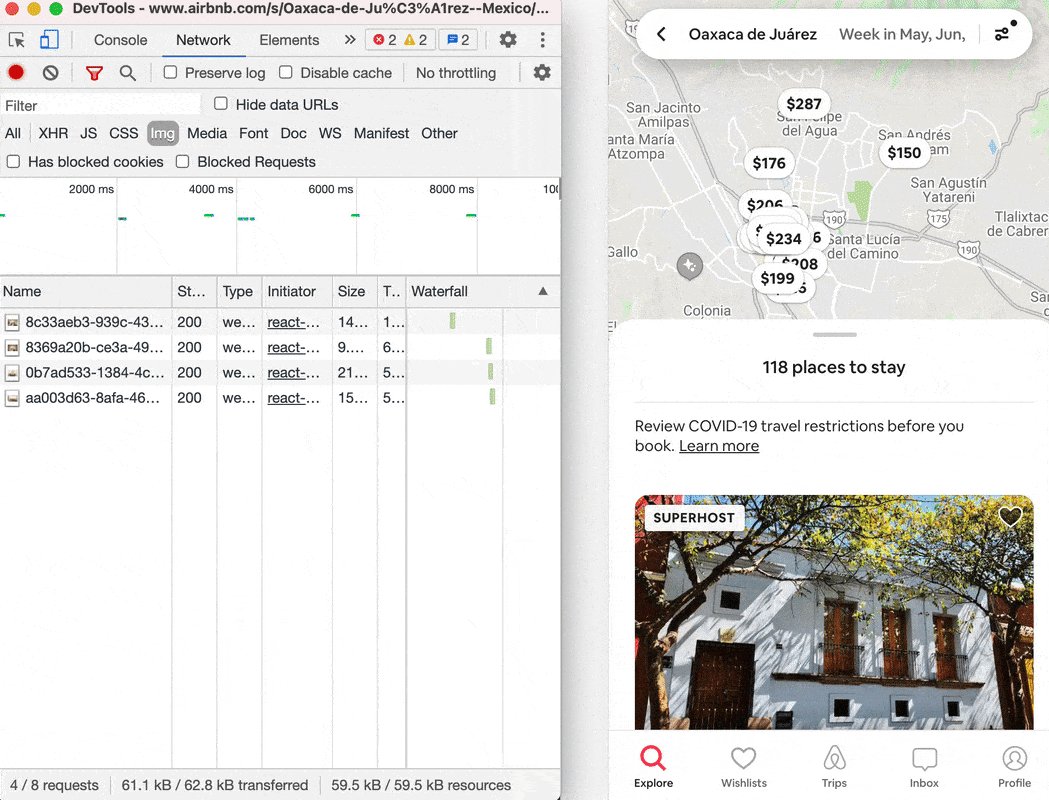
通过使用scheduler.postTask,Aribnb的工程师将耗时任务拆分为小任务、推迟非关键任务、预下载图片。从优化效果来看,搜索结果页的Total Blocking Time(TBT)从16s降低到了6s,大幅优化了用户体验。不过,Total Blocking Time的最佳值是300ms以内,因此Airbnb所做的优化看起来还不算太理想。当然,这个值应该与具体应用相关。
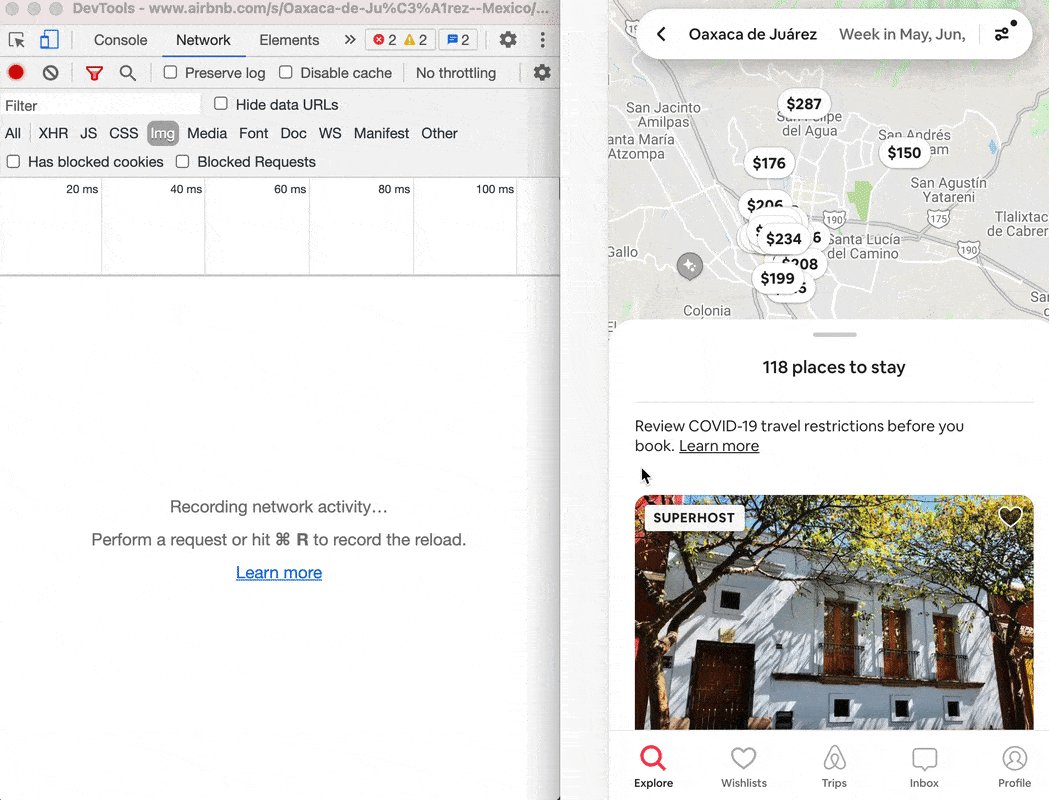
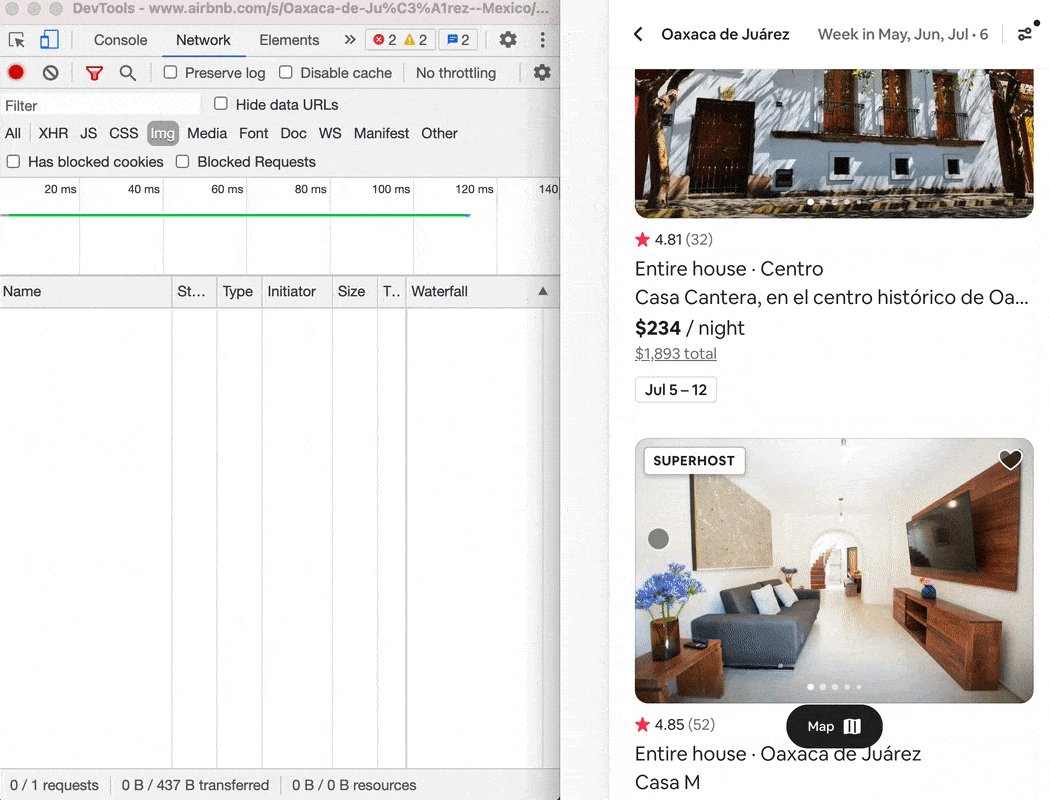
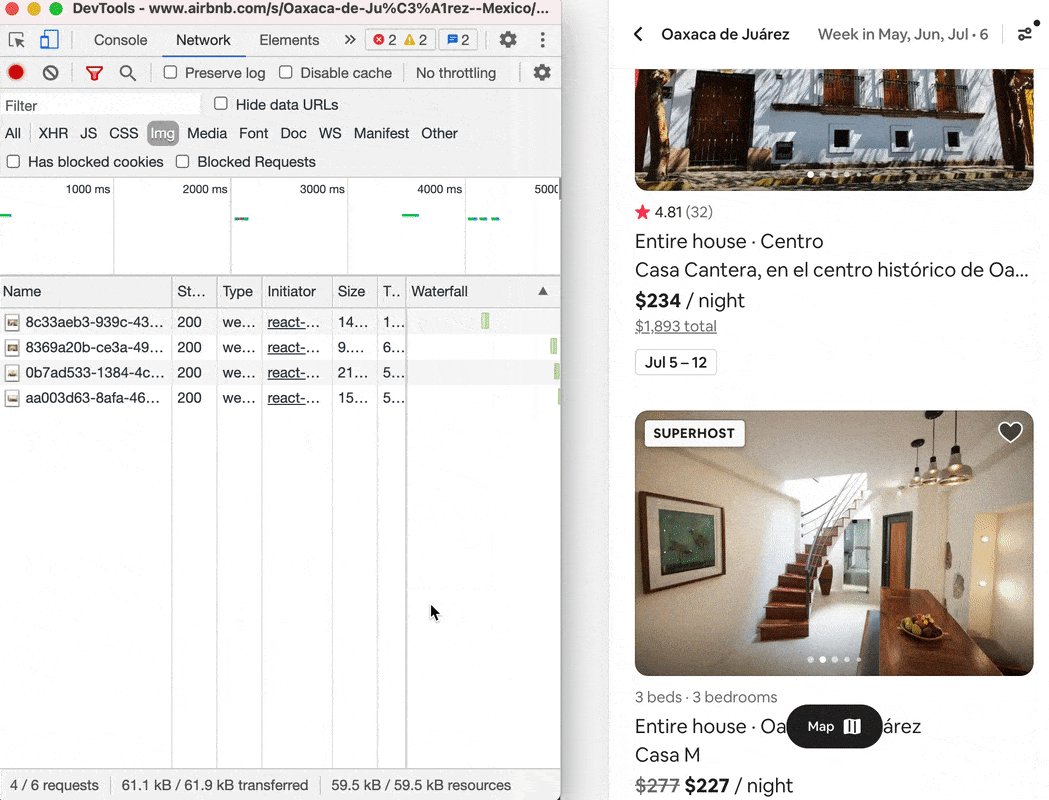
Aribnb的工程师使用Scheduling APIs实现了图片预下载:
- 当用户滑动到第2个搜索结果时,提前下载了第2张图片;
- 当用户滑动到第2个搜索结果的第2张图片时,依次提前下载了第3、4、5张照片;
- 我们可以在Network控制台中看到4个图片下载请求,根据瀑布图(Waterfall),4个请求是按照时间顺序依次请求的;

图片来源:Building a Faster Web Experience with the postTask
Scheduler
随着Web应用越来越复杂,主线程所承担的任务越来越多,如何减轻主线程负担将成为浏览器以及Web开发者所面临的重大课题,按照优先级调度任务将可能成为Web应用以及Web框架的最佳实践之一。另外,类似的减轻主线程负担的提案将不断涌现,这也会进一步强化Web应用的能力。
Idle Detection API
Chrome 94正式发布了Idle Detection API,用于检查用户是否活跃,其判断依据是用户是否使用键盘、鼠标、触摸屏等。
Idle Detection API为WICG提案,由Google工程师负责,于Chrome 84开始试用,Chrome 94正式发布。目前看来这个特性也只有Chrome支持,Firefox和Safari出于保护用户隐私,都明确表示反对该特性。
Apple对于用户的隐私及安全的坚持已经成为其企业文化的一部分,影响了它很多产品和技术上的决策,这是它不依赖广告赚钱的商业模式所决定的。根据statcounter的最新数据,Chrome和Safari的市场份额分别为64%和18%,因此Safari是Chrome最大的竞争对手。有Safari这样强大的对手制约Chrome,有利于保证Web的健康发展。
个人也反对这个特性Idle Detection API(虽然我的反对没啥用啊哈哈),它涉嫌侵犯了用户隐私,可以用于追踪用户的日常行为习惯,可能会用于比较变态的场景。
为了保护用户的隐私和安全,调用Idle Detection API需要得到用户的授权:
// 获取Idle Detection API授权 |
Idle Detection API可以用在以下场景:对于即时聊天、社交媒体、在线游戏,检查用户是否活跃,可以帮助用户判断他们的联系人是否在线。事实上,聊天应用Slack和Google Chat都表达了对该特性的兴趣。
当年PC版的QQ可以根据用户的鼠标键盘操作自动将状态切换至”离开”,然而移动互联网时代的聊天应用默认用户24小时在线。移动互联网给用户带来便利的同时,也绑架了大家的时间和精力,你能做到24小时不用手机吗?
Google工程师提供了一个非常直观的Demo应用Ephemeral Canvas,我们可以用它画图,当我们60秒内不操作电脑时,所画的图形会自动被擦除掉。
JS Self-Profiling API
Chrome 94正式发布了JS Self-Profiling API,用于获取JavaScript执行时的性能数据。
JS Self-Profiling API为WICG提案,由Facebook的工程师负责,于Chrome 78开始试用,Chrome 94正式发布。
并不意外的是,Safari反对该特性,原因在于性能和安全问题。性能问题比较好理解,收集JavaScript执行过程中的性能数据会损耗性能。至于安全问题,Safari工程师担心的是黑客获取JavaScript的编译时长从而造成可能遭受时序攻击(Timing attack)。
看来,对于如何发展Web技术,Chrome与Safari有着非常不一样的观点,前者要激进很多,后者则相对保守。从我写的《了不起的Chrome浏览器》系列博客也可以看出来,Google工程师开发了非常多浏览器新特性,作为一个跟踪Chrome特性的写作者我都有点学不过来了,而对于大部分沉迷于写代码的开发者来说,很多特性可能都没听说过(此处不妨广告一下,如果你对Chrome的最新特性感兴趣,不妨关注我的微信公众号寒雁Talk)。这是Google和Apple不同的商业模式所决定的,Apple打造了封闭而完备iOS/macOS/iPadOS/watchOS生态系统,对Web技术的热情没有自家亲儿子那么高;而Web技术对于Google,是其安身立命的根本,网页都没了,搜索引擎还搜个球啊?所以,Chrome对于Google来说,远远不只是一个流量入口那么简单和无聊,Chrome致力于推动Web技术向前发展不是一句空话,Chrome当年的产品负责人成为Google的CEO也并非巧合,关于这一点,详见我2年前写的博客《Chrome是如何成功的?》。
虽然Safari对于JS Self-Profiling API不感兴趣,不过,来自Facebook和Microsoft的工程师都表示通过JS Self-Profiling API定位到了一些非常严重的性能问题,说明这个API应该还是有两把刷子的。因为JS Self-Profiling API并不影响产品功能,所以Safari不支持也没什么太大问题。反正苹果自研的芯片足够快,大概不会有性能问题?
Canvas color management
Chrome 94支持在创建2D canvas时,使用Display P3色域,这将增强2D canvas的颜色还原能力。
canvas.getContext('2d', { colorSpace: "display-p3"} ); |
Canvas color management于Chrome 90开始试用,Chrome 94正式发布。这个特性我在《了不起的Chrome浏览器(4):Chrome 92新增at和randomUUID方法,Canvas支持Display P3色域》博客中介绍了,不过尴尬的是我搞错了,它并不是Chrome 92正式发布的特性。该特性得到了Firefox和Safari的支持,因此将成为通用标准。
之前,2D canvas仅支持陈旧的sRGB色域,但是现在的屏幕和相机早就支持更大的色域了。
色域是什么呢?它的英文名是Color Gamut或者Color Space,是设备(显示器、投影仪、打印机)可以表达的颜色范围。人眼可见的颜色范围是有限的,而设备能表达的颜色范围是人眼可见的颜色范围的子集,而不同色域标准比如sRGB和Display P3能表达的颜色范围也不一样。
Display P3的色域比sRGB的色域大25%,当我们对比两者时,会发现Display P3要比sRGB明亮很多,区别非常明显:

图片来源:Get Started with Display P3
对于图像、视频、设计、游戏、地图、美食等应用,颜色准确性的重要性不言而喻。
一些貌似与颜色无关的应用,如果我们的应用不能准确还原物体的颜色,也是会影响业务的。大多数情况下,买家秀和卖家秀的明显差异是由于卖家过度PS导致的,但是也有可能是颜色没有得到准确还原导致的。
103 Early Hints for Navigation
Chrome 94新增了试用特性103 Early Hints for Navigation。
103 Early Hints for Navigation所对应的IETF提案为RFC 8297: 103 Early Hints,它本质上是对HTTP协议的更新,该提案由云服务商Fastly的工程师Kazuho Oku所提出。103 Early Hints for Navigation于Chrome 94开始试用,正式发布的Chrome版本还不确定。
值得一提的是,Fastly的CDN服务在今年6月份的时候出了一次故障,导致Amazon、Hulu、Reddit、Shopify等知名服务宕机,可见其影响力之大。Fastly提出103 Early Hints也不是完全用爱发电,这个特性也帮助其CDN服务。其CDN节点收到源站点的103状态码之后,可以根据其Header中是否包含Cache-Control: private,来提前决定是否复用CDN节点缓存的资源,提高响应速度。由这个简单例子也可以看出,有时候一些技术问题是没法在现有的技术标准体系内得到很好的解决,需要改变标准本身。由此推断,中国的程序员应该更多地参与国际技术标准的制定,这是有现实意义的。当然,这么做短期来看投入产出比可能没有那么高,但是长远来看,也是必由之路吧。
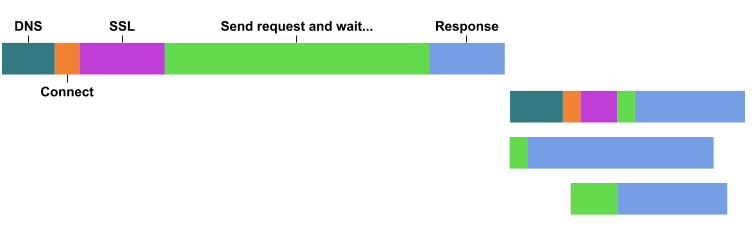
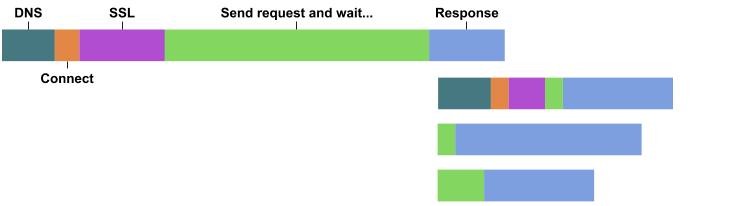
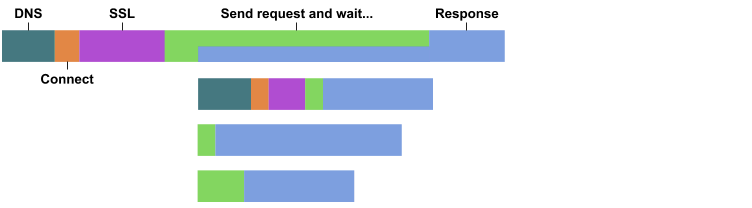
下图非常直观地展示了103 Early Hints for Navigation的作用,它可以在前一个HTTP请求Header以及response都还没有返回的时候preload后续资源,从而将后续的HTTP请求大幅提前,从而减少整体的请求时间,提高网络的利用率。
- 第1种情况:body返回之后,解析HTML,再去发起请求获取css以及js资源:

图片来源:Towards ever faster websites with early hints and
priority hints
- 第2种情况:header返回之后,body返回之前,根据Header中的preload信息,发起请求获取css以及js资源:

图片来源:Towards ever faster websites with early hints and
priority hints
- 第3种情况:103状态码返回之后,根据Header中的preload信息,发起请求获取css以及js资源:

图片来源:Towards ever faster websites with early hints and
priority hints
显然,第3种情况下,整体的响应时间要快很多,对网络的利用率也提高了。我们不妨看一下第3种情况下,具体的请求过程。
浏览器发起访问example.com的请求:
GET / HTTP/1.1 |
服务端返回103,Header中包含preload信息,这时浏览器就可以发起style.css以及script.js请求了:
HTTP/1.1 103 Early Hints |
服务端返回200,Header中包含preload信息,并且html文本中也包含所需要的css以及js文件(这不是废话吗?)。
HTTP/1.1 200 OK |
总结
从Chrome 94开始,Chrome将加快其更新频率,由每6周更新一个版本改为每4周更新一个版本。对于一个全球拥有26亿用户的产品,加快发布频率可以为用户提供更好体验,同时也会为研发团队带来巨大的挑战。Chrome能够一直保持稳定的迭代频率,同时提供保持透明,提供丰富的文档,这为Chrome生态系统内的开发者提供了便利,这一点非常值得我们学习。
本篇是《了不起的Chrome浏览器》的第6篇,创造了个人写专题系列博客的记录,之前的《JavaScript深入浅出》系列只写了5篇。Chrome加快更新频率之后,我也必须调整自己的写作计划,与Chrome的版本迭代保持同步。
细心的同学可能会发现,我这篇博客有一些细微的不同点,以后我也会坚持这样做:
- 开始介绍每一个Chrome特性所对应的标准提案,最顶级的技术公司掌握技术标准,了解这些提案也非常有必要。这些提案来自不同的标准化组织,比如W3C、WICG、IETF,目前来看,Chrome掌握了各种Web技术标准的主导权,这事有利有弊;
- 开始介绍Safari、Firefox、Edge以及其他大公司对于各个提案的态度以及背后的商业原因,技术可以推动商业进步,商业可以影响技术发展,两者是无法分开的,如果只了解技术,而不理解背后的商业逻辑,也是不够的;
- 开始对Chrome的某些做法表达负面看法,正如我这个系列博客的标题,整体上我对Chrome是持正面态度,因为它确实彻底改变了前端生态系统,改变了我所在的行业,影响了我个人的职业发展,但是,这并不意味着我对Chrome所做的所有事情都是支持的,我会要求自己更加客观一点;
- 开始介绍试用(origin trial)特性,Chrome的每个版本都会发布一些试用特性,而这些试用特性往往比正式特性更重要,不容错过,这样也可以让大家第一时间了解Web技术的最新发展趋势;
本文介绍7个特性,其中6个特性都涉及到新的Web技术标准,可见Chrome是真的致力于Make Web Gread Again(MWGA),Google程序员为了OKR也是挺拼的。相比之下,Firefox和Safari看起来要佛系很多,这与各个公司的商业模式以及投入程度有关。不过,Chrome在掌握Web技术的主导权之后,有点为所欲为了,有些特性不顾同行的反对,推进速度也有点太快了,这就不太妙了。Web与其他平台不一样的地方在于,它是开放的,是属于所有人的,也有向后兼容的问题,因此Web技术标准不能一家说了算,也不能太随意,否则对Web技术的长远发展并不利。可惜的是,现在Web技术标准和国内的程序员没有什么太大关系,我们无从置喙,只能当吃瓜群众。。。等哪天国产浏览器拥有更大的话语权再说吧。
还有一点,对于每一个特性,我都花了大量时间阅读各种资料来理解其原理,然后根据个人理解来写的,很多特性我也没有时间去写代码测试,因此我的说法难免有错误的地方,欢迎各位大佬批评指正。感兴趣的同学可以添加我的个人微信交流:KiwenLau。
欢迎关注寒雁Talk公众号,关注《了不起的Chrome浏览器》系列博客,与我一起见证大前端的星辰大海!
参考资料
- 了不起的Chrome浏览器(1):Chrome 89开启Web应用的物联网时代
- 了不起的Chrome浏览器(2):Chrome 90将默认使用HTTPS,Web更安全了
- 了不起的Chrome浏览器(3):Chrome 91支持WebAssembly SIMD,加Web在AI等领域的应用
- 了不起的Chrome浏览器(4):Chrome 92新增at和randomUUID方法,Canvas支持Display P3色域
- 了不起的Chrome浏览器(5):Chrome 93支持Error Cause,我国首个ECMAScript提案可以用了
- Chrome 94 Beta: WebCodecs, WebGPU, Scheduling, and More
- New in Chrome 94: Color management for canvas, WebCodecs, WebGPU, and more!
- V8 release v9.4
- Intent to Ship: Scheduling APIs: Prioritized scheduler.postTask
- Building a Faster Web Experience with the postTask Scheduler
- Zoom on Web: getting connected with advanced web technology
- Intent to Ship: WebCodecs
- Chrome 93 Breaking Changes for Web Meeting/Video SDK
- Benefits of using ImageDecoder when rendering using WebCanvas in Docs
- Intent to Ship: VirtualKeyboard API
- Full control with the VirtualKeyboard API
- HTTP/2 Push is Being Removed, let us discuss
- Intent to Remove: HTTP/2 and gQUIC server push
- Detect inactive users with the Idle Detection API
- Get Started with Display P3
- Improving Color on the Web
- Pixar in a Box: Color science
- Access modern GPU features with WebGPU
- Fast client-side ML with TensorFlow.js
- Get started with GPU Compute on the web
- RFC 8297: 103 Early Hints
- Towards ever faster websites with early hints and priority hints
招聘
阿里巴巴业务平台事业部长期招聘P6及以上前端大佬,参与建设最前沿的阿里前端生态系统,推动行业技术发展,内推地址:hanyan.lk@alibaba-inc.com
欢迎大家关注我的微信公众号寒雁Talk。

关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了30亿+错误事件,付费客户有阳光保险、达令家、核桃编程、荔枝FM、微脉等众多品牌企业。欢迎大家免费试用!

版权声明: 转载时请注明作者KiwenLau以及本文地址: https://kiwenlau.com/2021/09/26/chrome-94-introduction/
