Fundebug前端JavaScript插件更新至1.5.0,报错附带页面性能指标
摘要: 1.5.0将在报错数据中附带页面性能指标,辅助用户Debug。

Performance
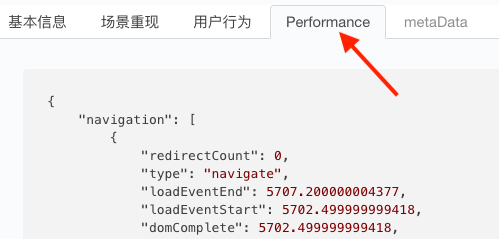
使用Performance接口,可以获取页面的性能指标,如下:
{ |
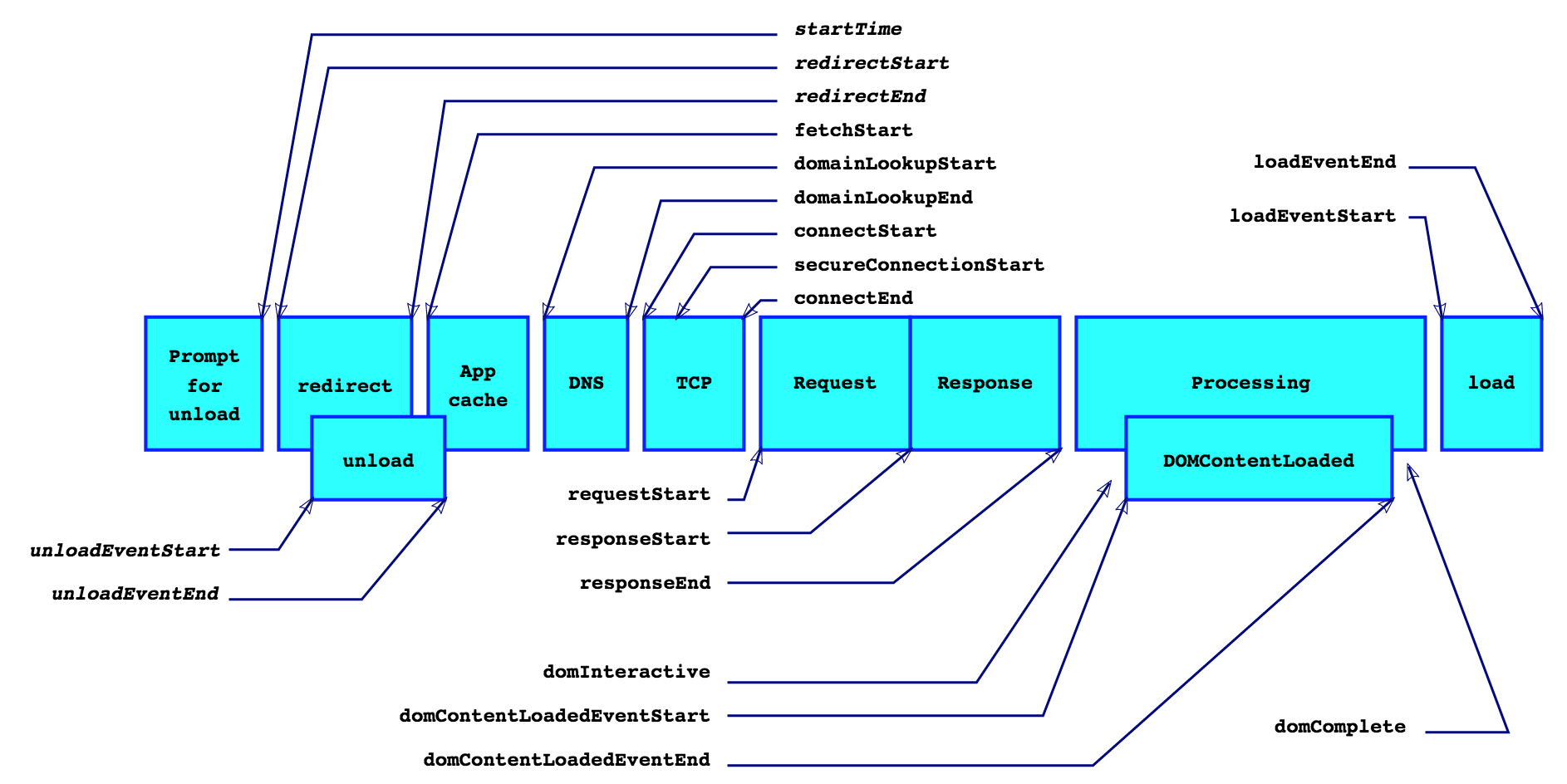
其中domComplete即为html文档完全解析完毕的时间节点,其他指标的含义如下图所示:

在Fundebug控制台的错误详情页面的Performance标签,即可看到收集的性能数据:

另外,我们只是在报错的时候收集Performance指标,目的是辅助用户Debug。Fundebug目前专注于BUG监控,没有提供全方位的性能监控服务的打算。
silentPerformance
如果你不需要报错的时候附带页面性能指标,则可以将silentPerformance属性设为true。
- 在HTML中配置
<script>标签中配置silentPerformance属性
<script src="https://js.fundebug.cn/fundebug.1.5.0.min.js" |
- 在JavaScript中配置silentPerformance变量
if ("fundebug" in window) { |
参考
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了30亿+错误事件,付费客户有阳光保险、达令家、核桃编程、荔枝FM、微脉等众多品牌企业。欢迎大家免费试用!

版权声明: 转载时请注明作者KiwenLau以及本文地址: https://kiwenlau.com/2018/12/04/fundebug-javascript-upgrade-to-1-5-0/
