高效开发者是如何个性化 VS Code 插件与配置的?
译者按: IDE 是生产力的保证!
本文采用意译,版权归原作者所有

2 年之前,我放弃了 Sublime Text,选择了Visual Studio Code作为代码编辑器。
我每天花在 VS Code 上的时间长达 5~6 个小时,因此按照我的需求优化 VS Code 配置十分必要。过去这 2 年里,我试过各种各样的插件与配置,而现在我感觉一切都完美了,是时候给大家分享一下我的使用技巧了!
插件
VS Code 有着非常丰富的插件,这里我给大家推荐几个我最喜欢的 VS Code 插件。
Prettier Code Formatter
下载量:167 万
我使用 Prettier 来统一代码风格,当我保存 HTML/CSS/JavaScript 文件时,它会自动调整代码格式。这样,我不用担心代码格式问题了。由于 Prettier 本身不能个性化配置,有时可能会引起不适,但是至少保证团队成员可以轻易统一代码风格。

npm
下载量:119 万
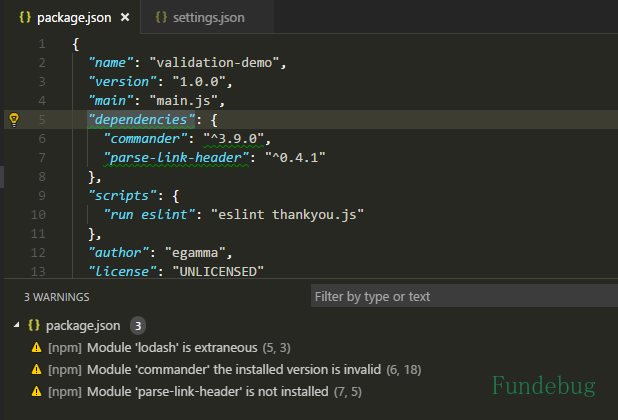
npm 插件可以检查 package.json 中所定义的 npm 模块与实际安装的 npm 模块是否一致:
- package.json 中定义了,但是实际未安装
- package.json 中未定义,但是实际安装了
- package.json 中定义的版本与实际安装的版本不一致

npm Intellisense
下载量:105 万
npm Intellisense 插件会为 package.json 建立索引,这样当我 require 某个模块时,它可以自动补全。

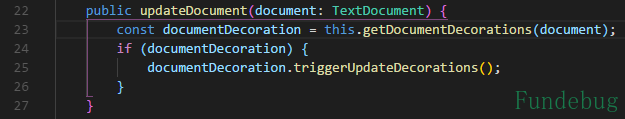
Bracket Pair Colorizer
下载量:95 万
Bracket Pair Colorizer 可以为代码中的匹配的括号自动着色,以不同的颜色进行区分,这样我们可以轻易地辨别某个代码块的开始与结束。

Fundebug, 1 代码搞定 BUG 监控!
Auto Close Tag
下载量:117 万
Auto Close Tag 插件的功能非常简单,它可以自动补全 HTML/XML 的关闭标签。

GitLens
下载量:164 万
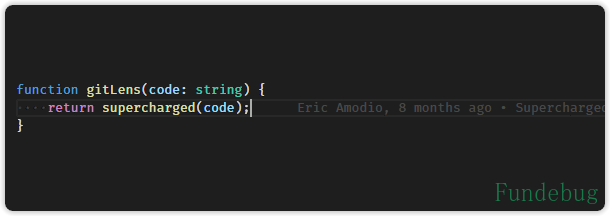
我非常喜欢 Gitlens,因为它可以帮助我快速理解代码的修改历史。
Current Line Blame:查看当前行代码的结尾查看最近一次 commit 的姓名、时间以及信息

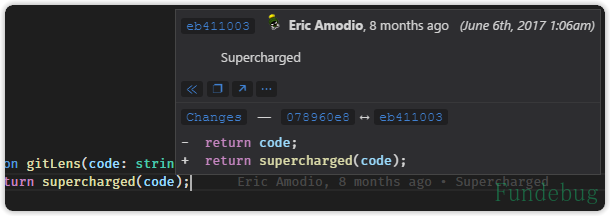
Current Line Hovers:在当前行代码的悬浮框查看详细的最近一次的 commit 信息。

Markdown All in One
下载量:45 万
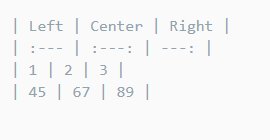
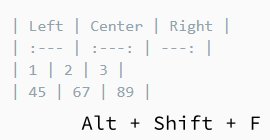
Markdown All in One 插件帮助我编写 README 以及其他 MarkDown 文件。我尤其喜欢它处理列表以及表格的方式。
自动调整列表的数字序号

自动格式化表格

用户配置
除了安装各种各样的插件,我们还可以通过配置 VS Code 的 User Settings 来个性化我们的 VS Code。
字体设置
我非常喜欢带有 ligatures(合字、连字、连结字或合体字)的字体。ligatures 就是将多于一个字母的合成一个字形。我主要使用Fira Code作为我编程所使用的字体,如下图中的=>与===:

我的字体配置如下:
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro', Menlo, Monaco, monospace", |
关于缩进,我是这样配置的:
"editor.detectIndentation": true, |
import 路径移动或者重命名时,自动更新:
"javascript.updateImportsOnFileMove.enabled": "always", |
user-settings.json
下面是我的 VS Code 的配置文件user-settings.json:
{ |
如果你想知道更多的 VS Code 使用技巧,可以查看VSCode Can Do That。
推荐阅读
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了30亿+错误事件,付费客户有阳光保险、达令家、核桃编程、荔枝FM、微脉等众多品牌企业。欢迎大家免费试用!

版权声明: 转载时请注明作者KiwenLau以及本文地址: https://kiwenlau.com/2019/02/25/visual-studio-code-settings-and-extensions-for-faster-javascript-development/
