Fundebug:微信小程序用户行为添加HTTP请求和console打印
摘要: Fundebug的微信小程序错误监控插件更新至0.6.1,用户行为中新增HTTP请求和console打印。

接入插件
接入Fundebug的小程序错误监控插件非常简单,只需要下载0.6.1,在app.js中引入并配置apikey:
var fundebug = require('./libs/fundebug.0.6.1.min.js') |
获取apikey需要免费注册帐号并且创建项目。创建项目时语言请选择“微信小程序”。
另外,还需要将https://fundebug.net添加到request合法域名。
用户行为
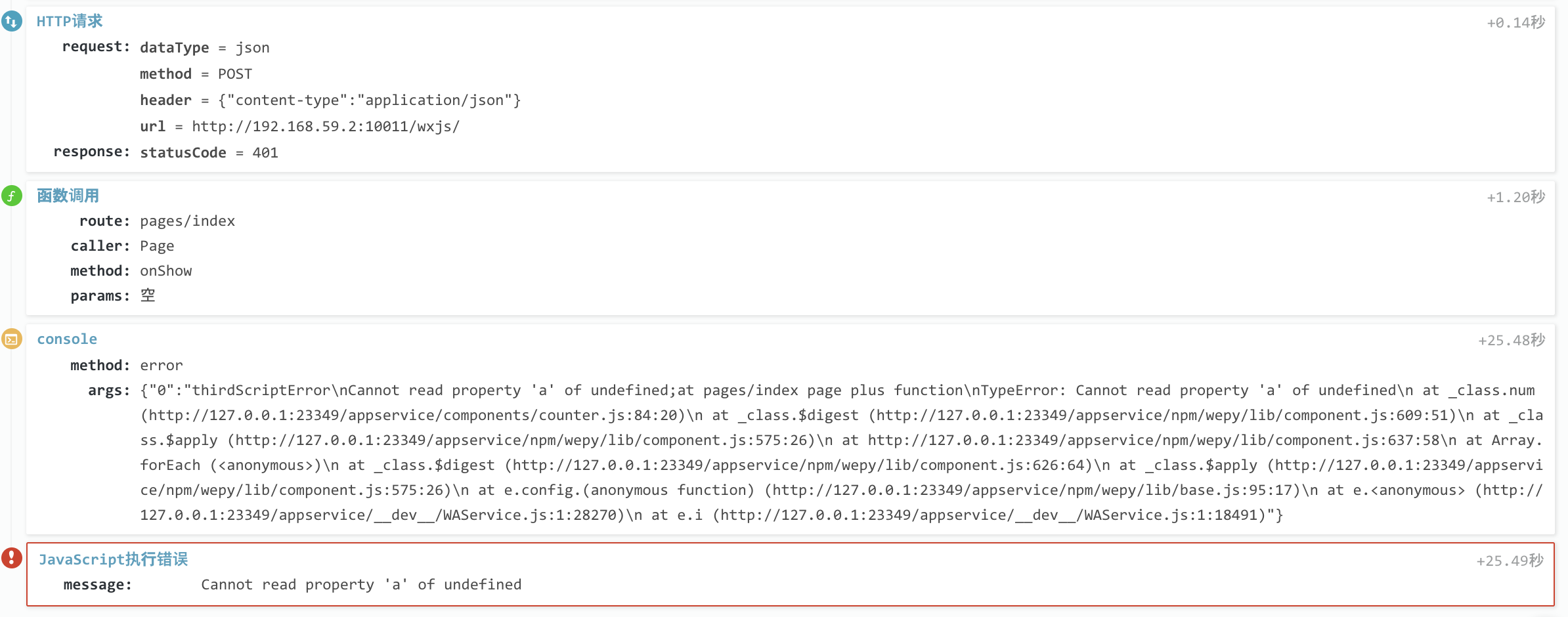
目前,Fundebug一共监控3种小程序用户行为:
- 函数调用
- HTTP请求
- console打印
如下图所示:

通过分析出错之前的用户行为,开发者阔以快速复现出错场景,并找到出错原因,从而解决错误。
monitorHttpData:获取HTTP请求的data
出于保护隐私,Fundebug在监控HTTP请求时,不会收集请求的body(即wx.request的data参数)。
如何你希望收集HTTP请求错误的body的话,请将monitorHttpData属性设为true。
fundebug.init({ |
这样,用户行为HTTP请求将包含请求的body,方便开发者分析BUG。
silentHttp:禁用HTTP请求监控
如果你不希望监控HTTP请求的话,可以将silentHttp属性设为true:
fundebug.init({ |
这样,用户行为中将不会包含HTTP请求。
silentInject:禁止重写App/Page和wx变量
当使用小程序插件(例如微信同声传译)时,重写App/Page/wx等全局变量被微信禁止(调试基础库2.0.9及以上版本):
[] write wx is not allowed when using plugins at app.json. |
这时,需要将silentInject设为true。
fundebug.init( |
并使用notifyError上报onError捕获的错误:
App( |
禁止重写App/Page和wx变量之后,用户行为中将不再有函数调用以及HTTP请求。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了30亿+错误事件,付费客户有阳光保险、达令家、核桃编程、荔枝FM、微脉等众多品牌企业。欢迎大家免费试用!

版权声明: 转载时请注明作者KiwenLau以及本文地址: https://kiwenlau.com/2018/06/25/wxjs-behavior-http-console/
